An AI Web app helps automated contract processing for Google financial team with less repetitive work.

My Role
UX Design
UI Design
Contribution
User flow / Wireframe design
Visual Design / Design system
Tools
Figma
FigJam
Adobe Creative Suite
🔒Client
Team Members
1 Design Lead
3 Product Designers
Partner Teams
Product Manager
Engineer team
Google BPO team
We purposed solutions for both Admin and End users.

For end users:
What is Automated Contract processing?
Google receives 100k+ contracts in various formats and structures daily. To preserve the data for future comparison purposes, they must manually read all unstructured documents and extract the required 42 key information into spreadsheets. However, this process requires significant manpower and time, leaving room for potential inaccuracies.

Who are the stakeholders?
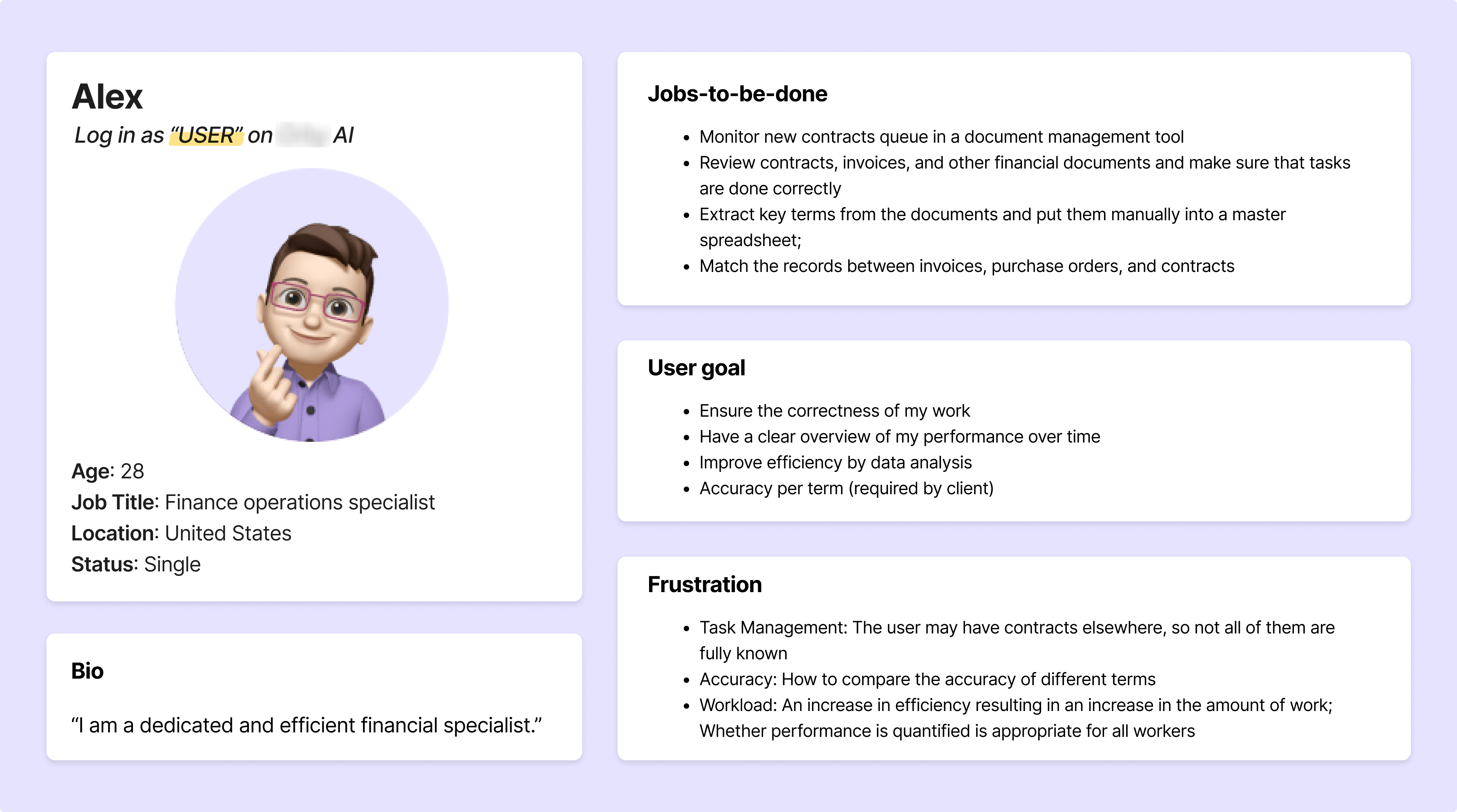
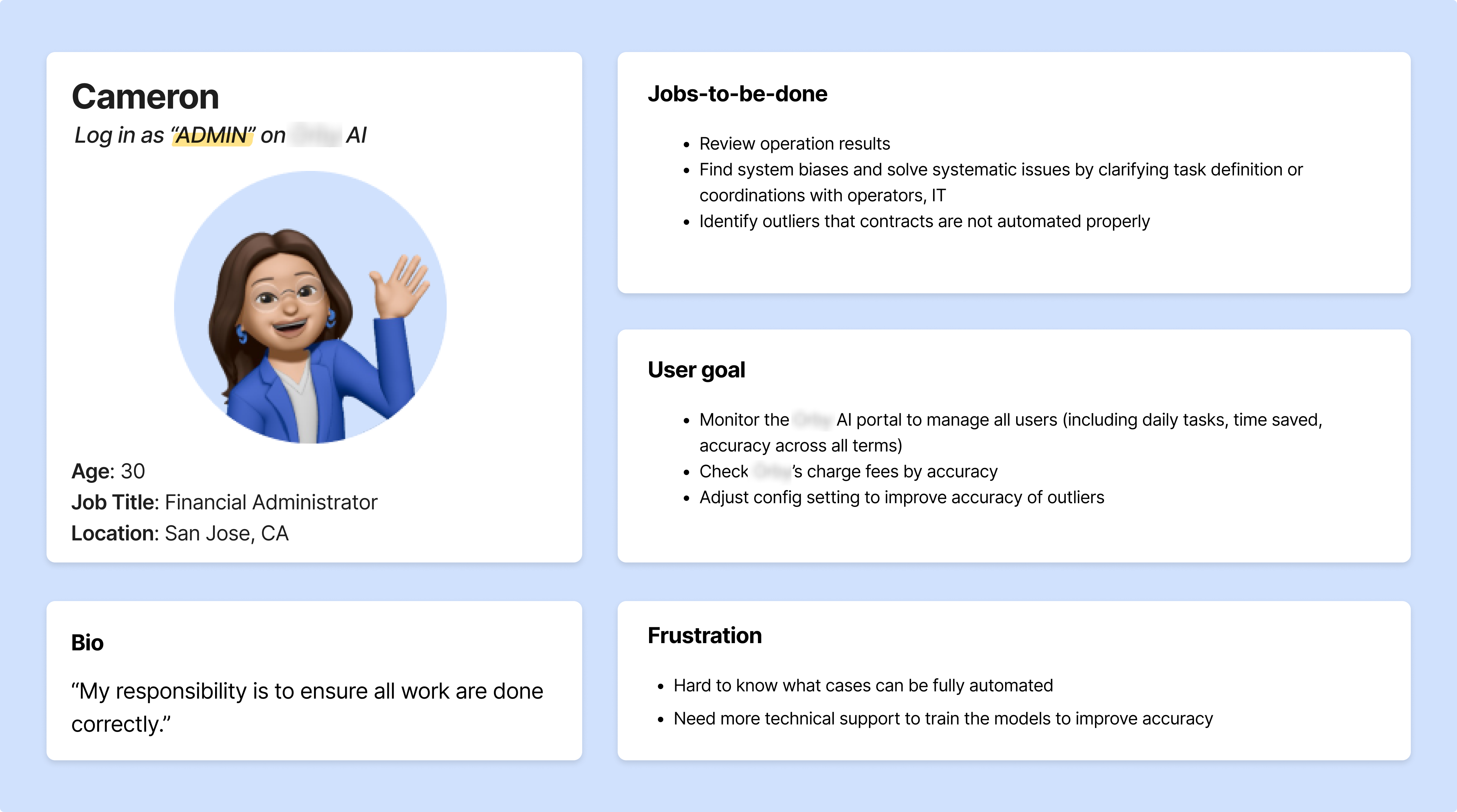
There are 2 different stakeholders in the contract processing: Enterprise Magers (Admin) and Outsourcing financial specialists (end-users).

who will determine the workflow for a certain type of contracts and delegate tasks to outsourcing company staff. They will also need to monitor the efficiency and accuracy of all end users' work.
They have basic technical skills but is not technical enough to write any code.

who relies on Admin's workflow to complete the contract-processing tasks by approving AI's suggestion for each contract terms. If errors occur, they will need to report to the Admin.
They are not technical at all, but can use processing tools proficiently after training.
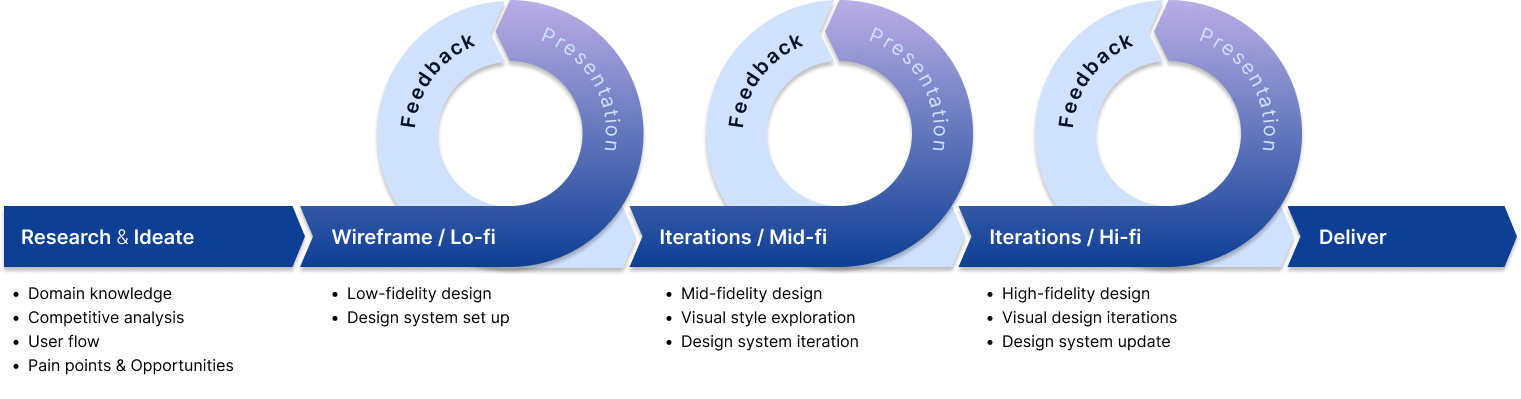
Due to tight schedule, we adopted Agile Design Methodology to work closely with the client, engineers, and other stakeholders.

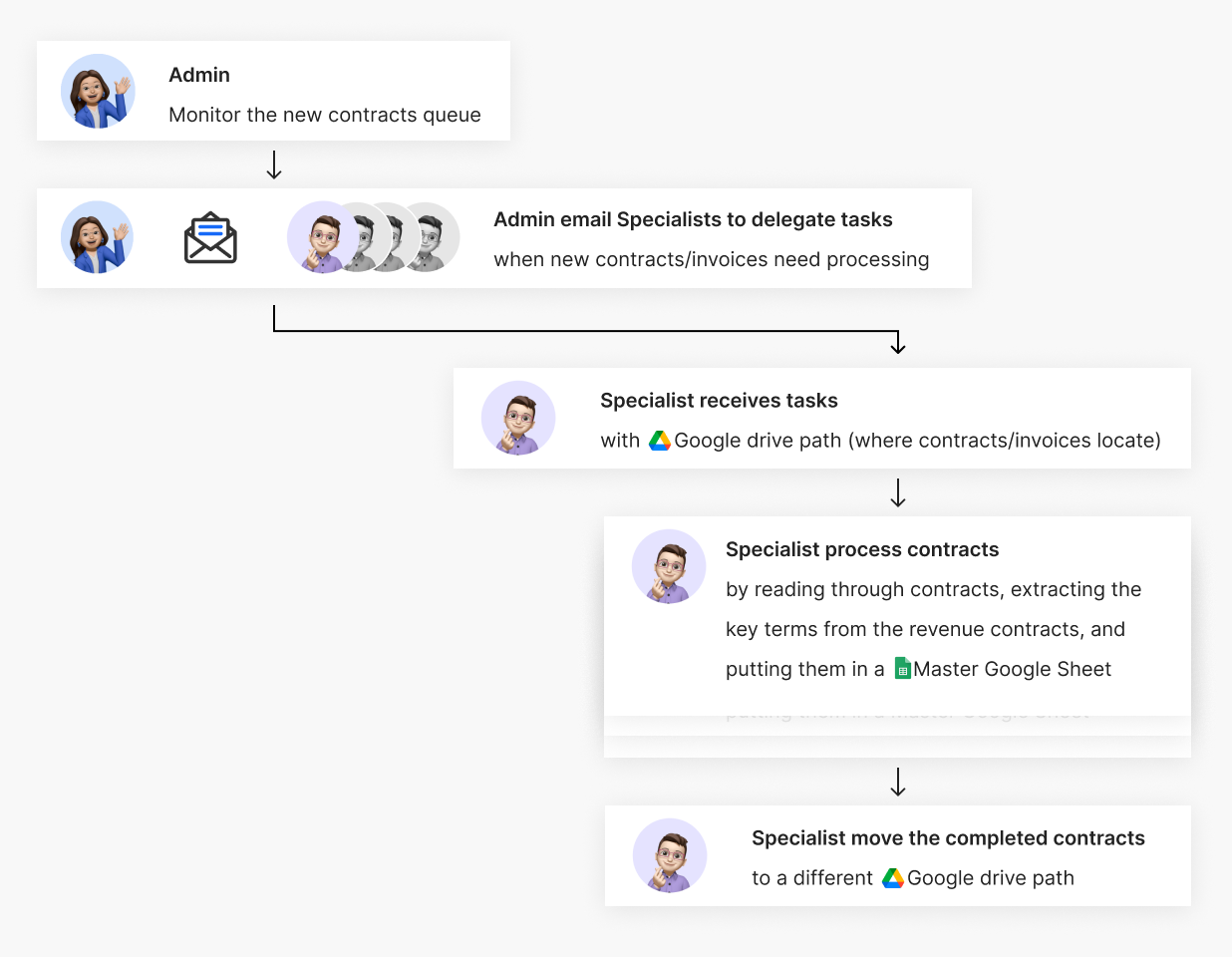
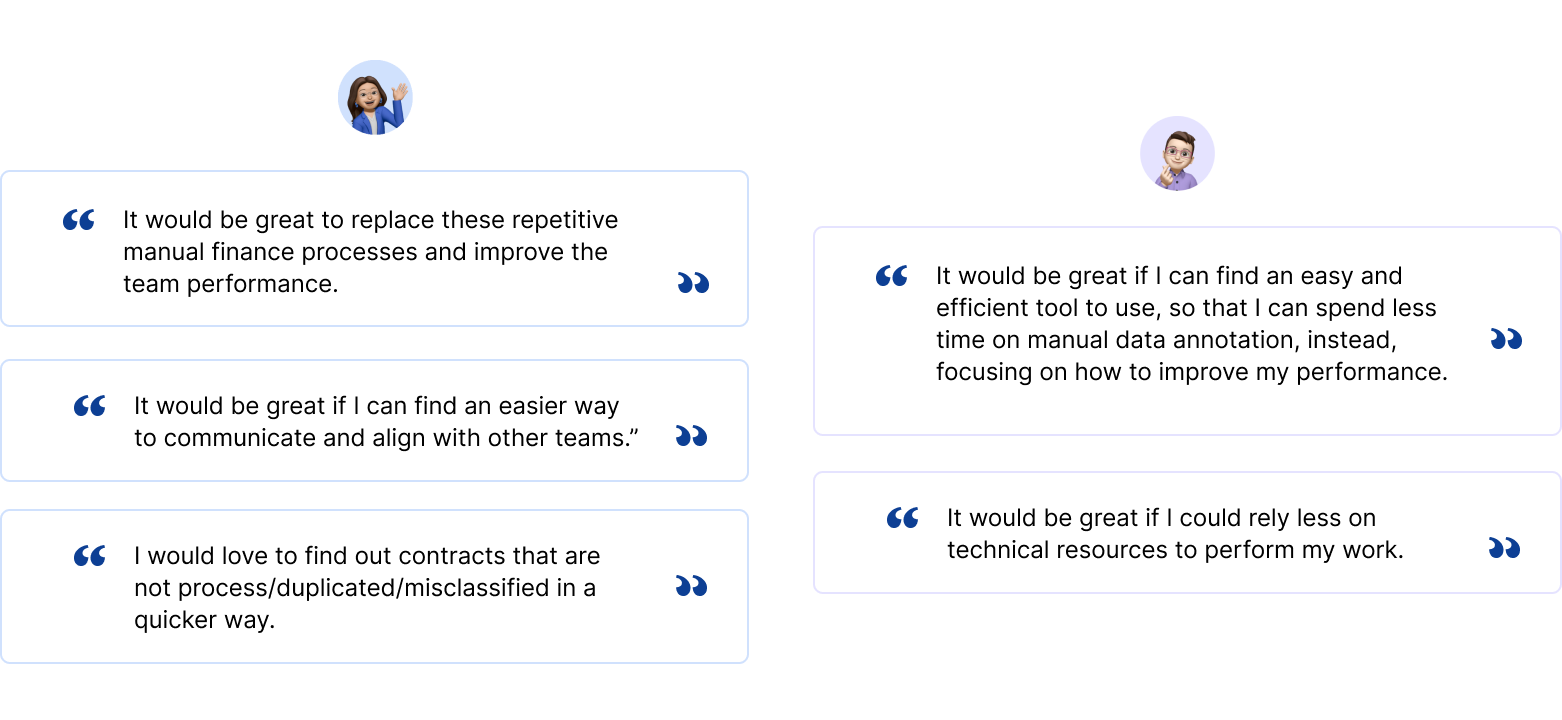
With interviews with stakeholders, we learnt the pre-AI user workflow for both Admin and Financial Specialists. Such workflow requires frequent check between the two. Although data extraction for certain contracts in Google contract template form maybe easy, the manual extracting process for 42 terms per contract is tedious and leaves room for 'human error'.


Our team conducted secondary research and competitive analysis within 1 week. The goals were to get more familiar with existing AI requirements and understand product UX design current state in the market. Also, we wanted to discover design opportunities from their strengths and weaknesses.

Insight 1
A resourceful AI-powered document processing platform should have multiple functions to handle different types of documents and different workflows. If all functions can be connected, user incline to use more often.
Insight 2
A clear checklist of all key terms and documents in different status makes a great difference. This can make users feel less worried, and greatly helps user build trust with the tool.
Insight 3
Low technology requirement is a must have for trending documentation tools since most target users do not have coding background.



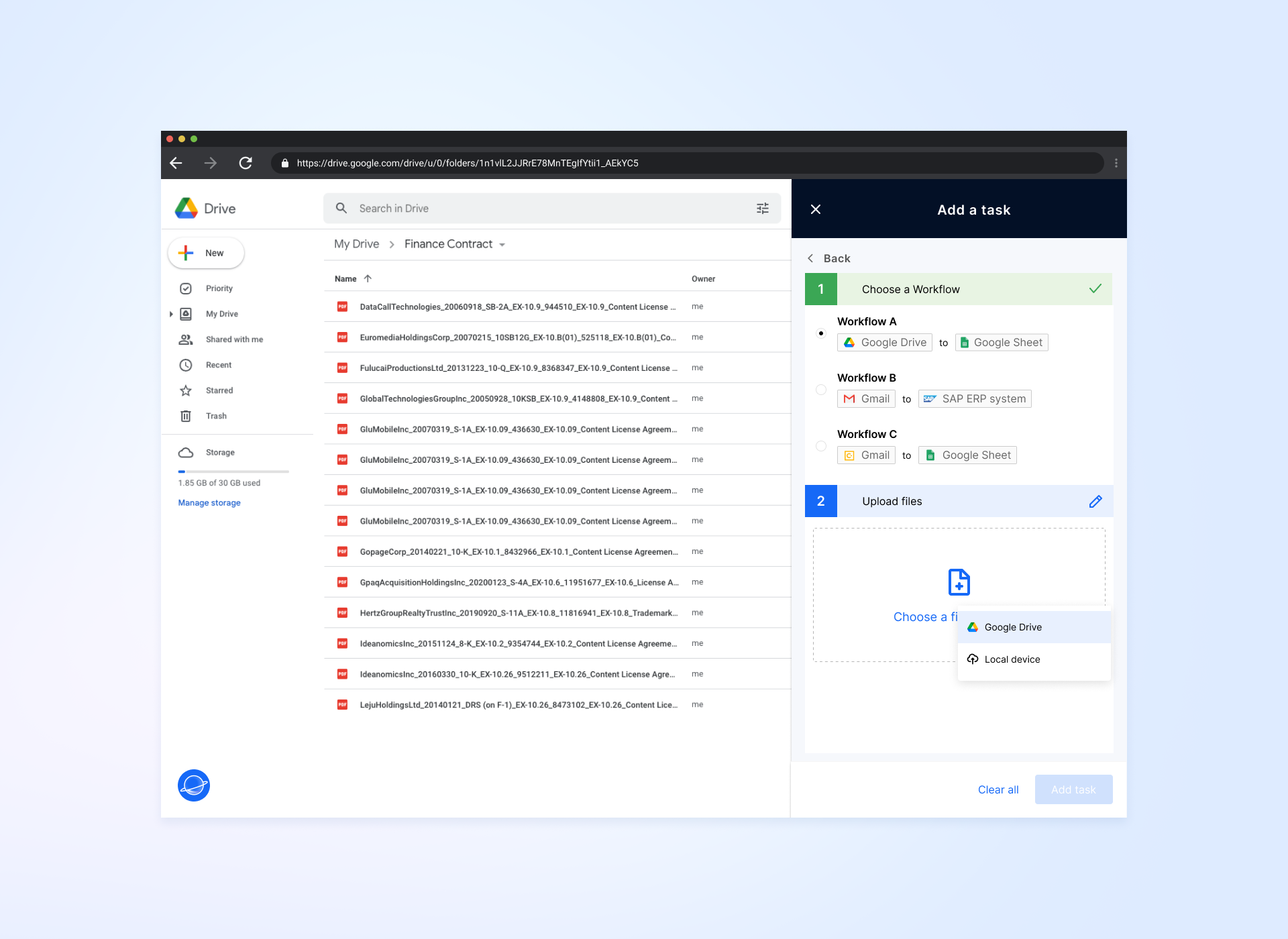
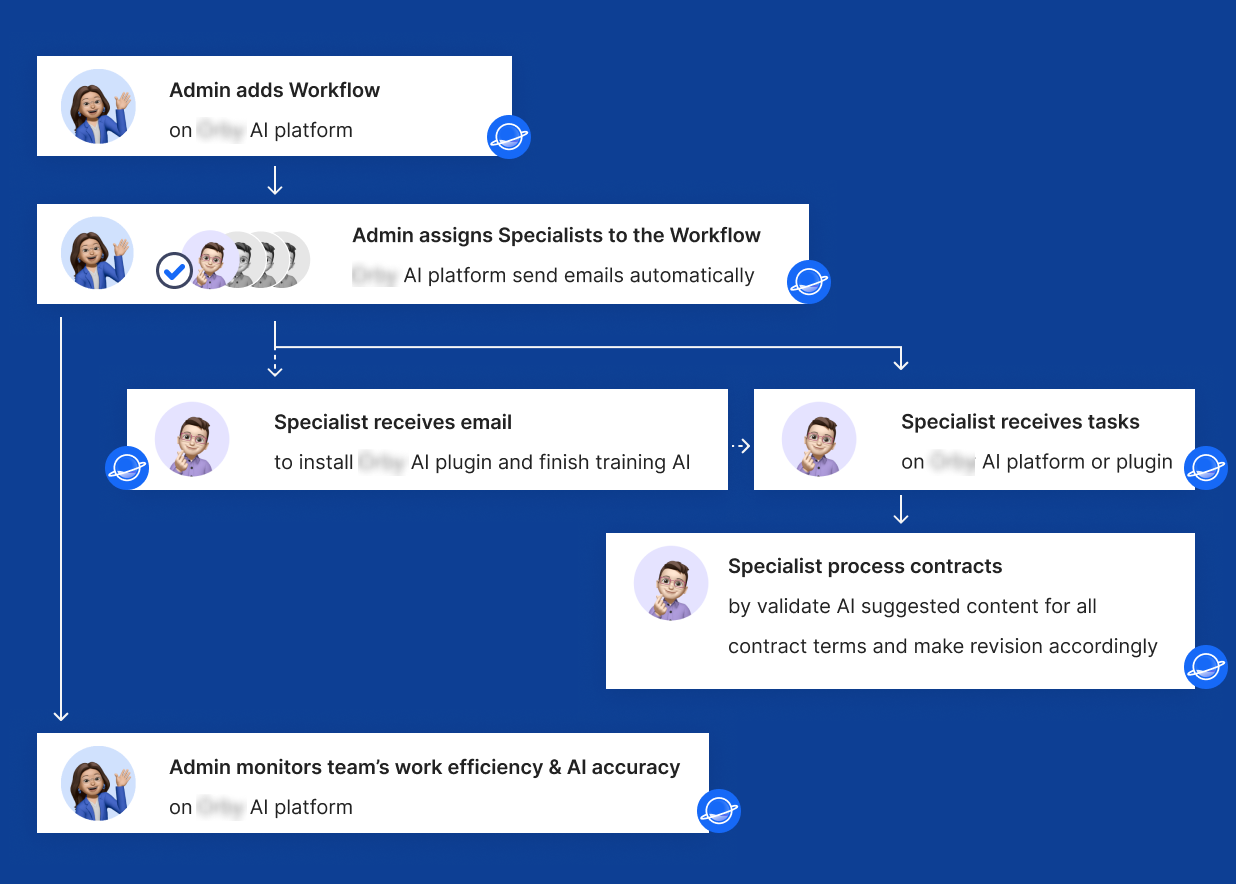
With AI power, both Admin and Specialists can finish the overall process solely on this SaaS AI platform. This minimized the switch between different tools and platforms for both users.
To clarify the terms, a 'Workflow' means a series of predefined triggers and actions undertaken by AI. For example, Admin can add a Workflow for AI to send an alert when new contracts are received in email, or a Workflow to move a PDF file to a different folder when Specialist finished processing. Meanwhile, a 'Task' is when the specialist process a file using the preset Workflow.
For Admins, setting-up workflow and assigning specialist to workflow on the AI platform can help manage the workload easily and monitor the team's work efficiency.
For Financial Specialists, instead of manually review the contract and copy paste contents from contracts to the Master spreadsheet, with proper AI training, AI can help extract most possible terms from the contract.
It's always easier to check AI's mistakes than extract data yourself! :)


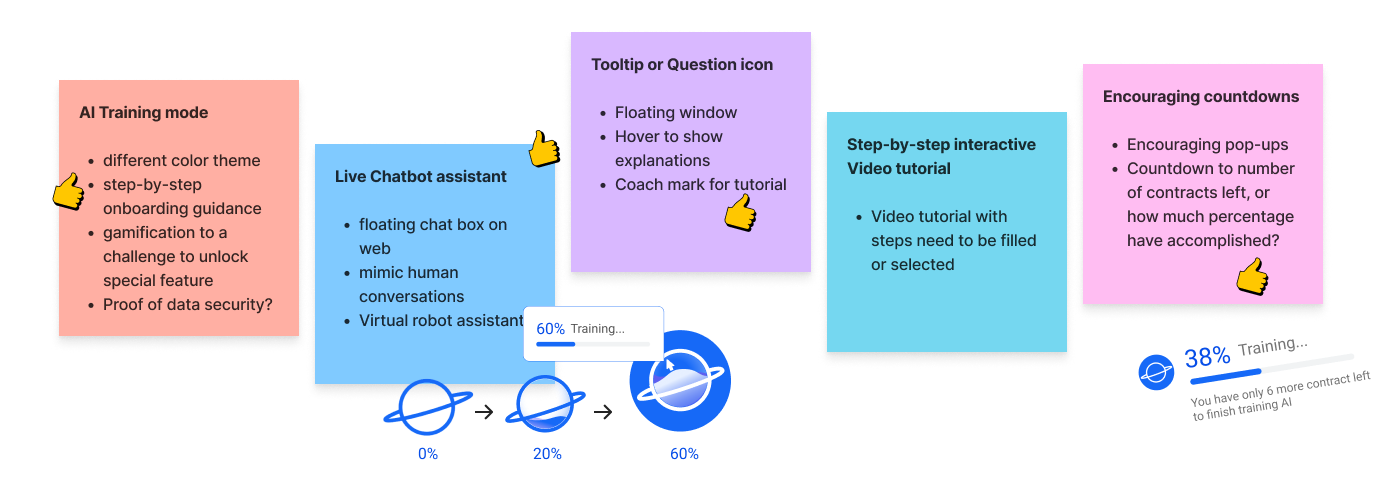
With brainstorm with other peer designers, PM and engineers, we landed on the following 2 design features:
1. A floating virtual chatbot assistant to start education of training.
2. A step-by-step guided training onboarding process.

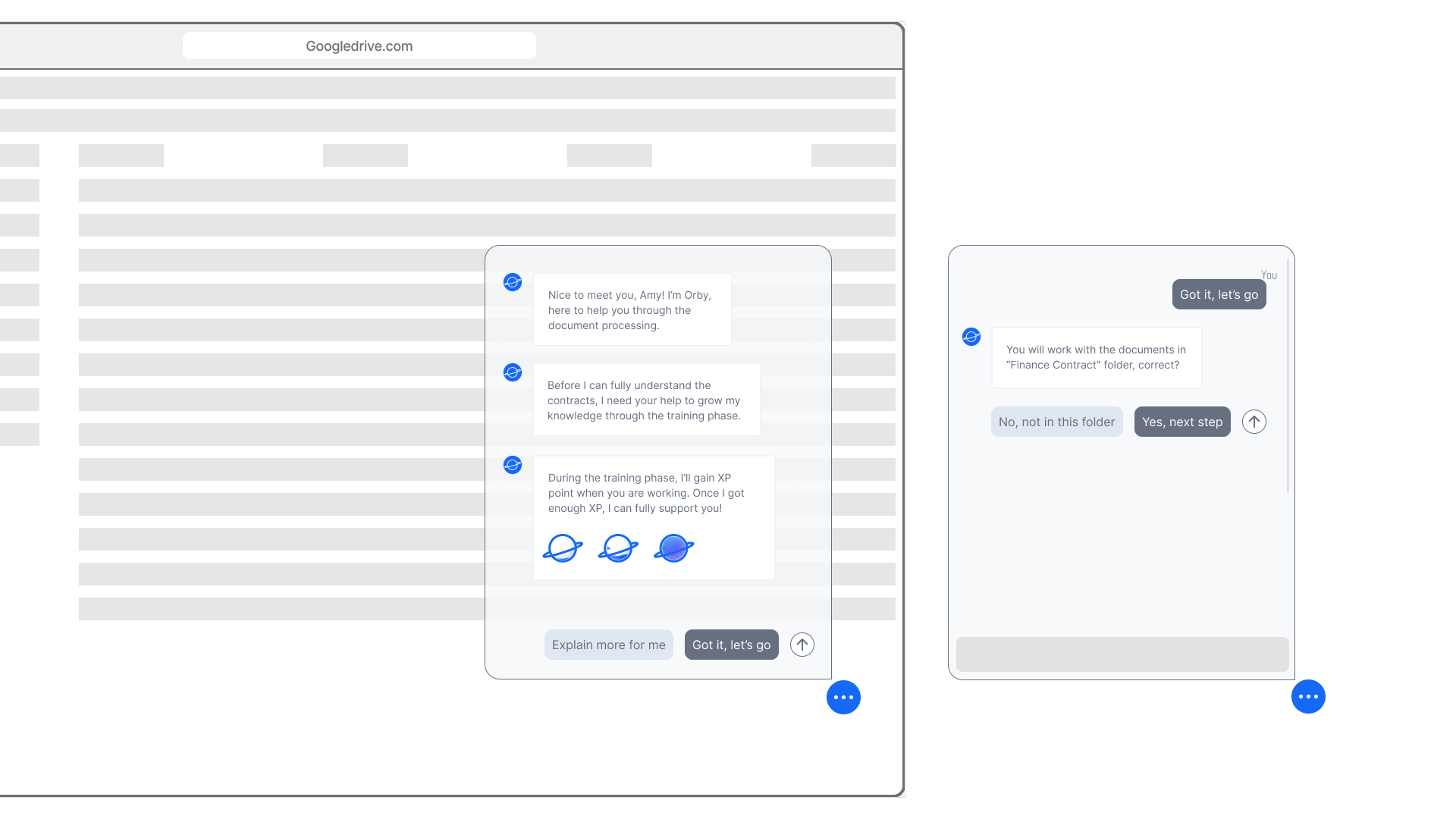
1. The chat window takes too much space, blocking the main content.
2. The location of the chat window (bottom right of the screen) may have conflicts with the Google-drive-integrated Task center

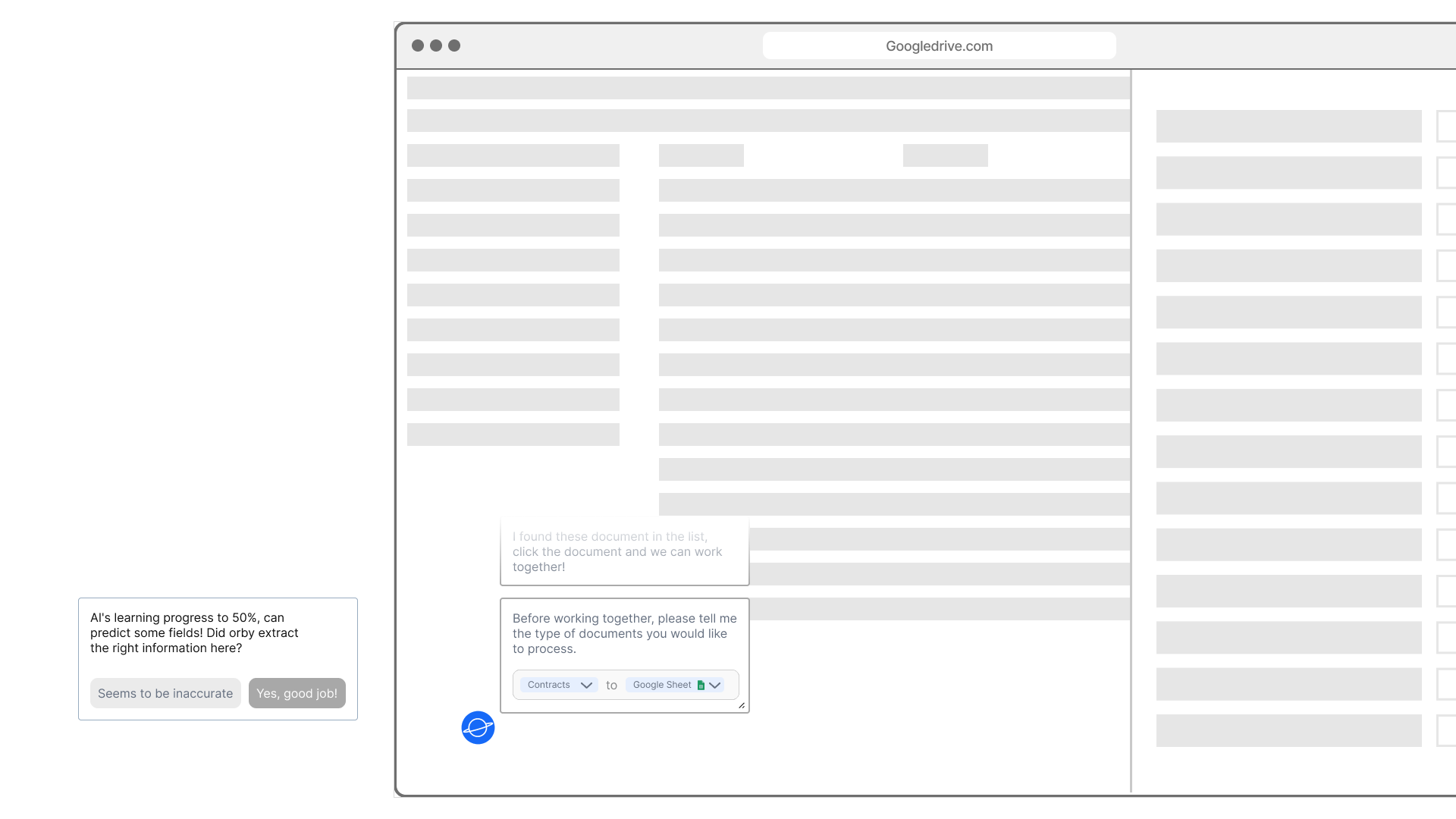
1. In this iteration, we changed the location of the floating chat bot to the bottom left of the window.
2. Meanwhile, we minimize the conversation box and user gradient out for previous messages in order to keep the user looped in the context.

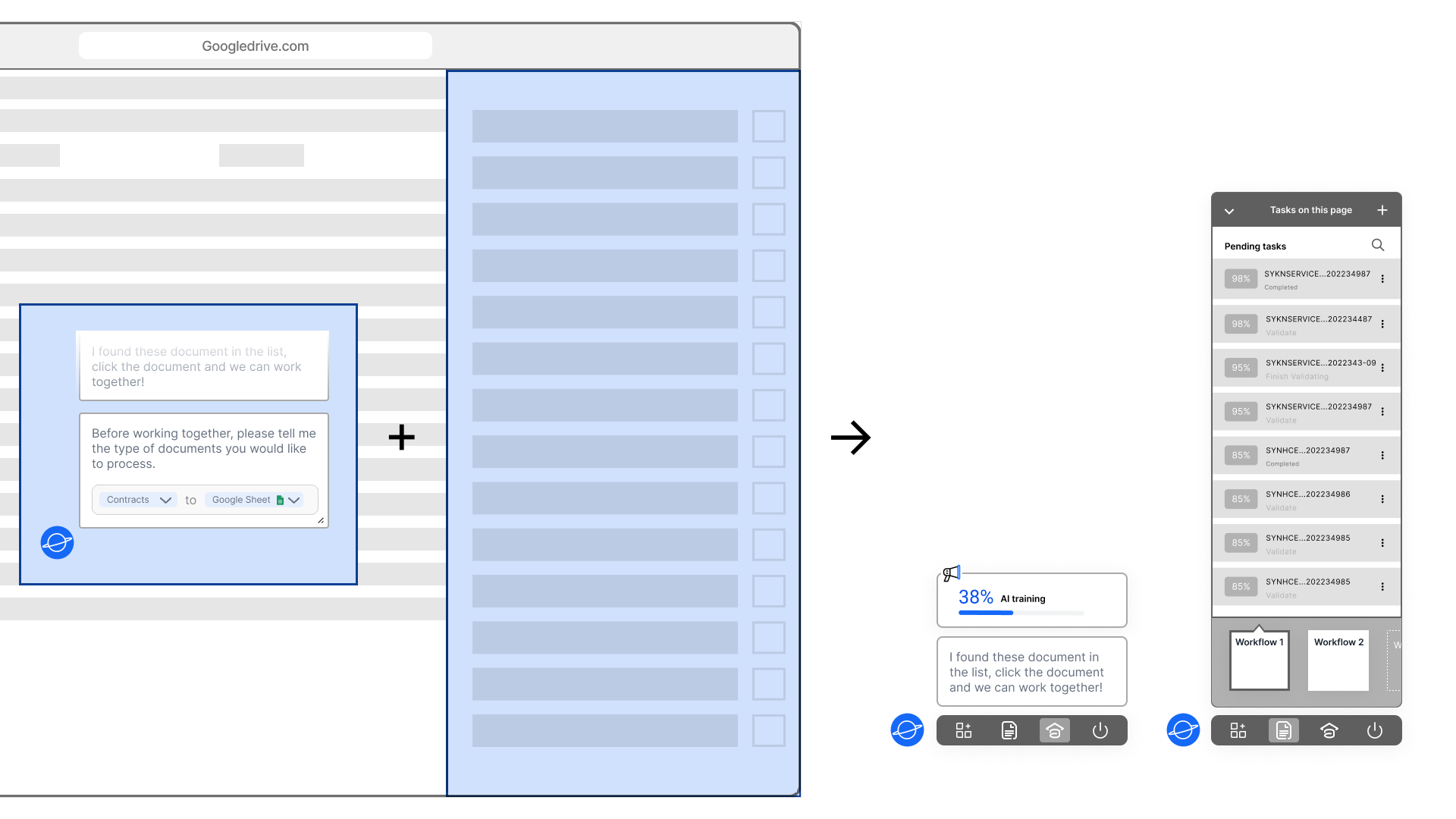
1. In this iteration, we changed the location of the floating chat bot to the bottom left of the window.
2. Meanwhile, we minimize the conversation box and user gradient out for previous messages in order to keep the user looped in the context.
1. The Iteration #3 alternative AI platform plugin is great in combining all the functions. However due to technical constraints and tight development schedule, it cannot be realized for now.
2. Go with Iteration #2.


In the Low-fidelity Design, we also added more functions to the current Proof of Concept(POC) design:
1. Consider all the filter and grouping possibilities
2. Make the interface as customized as possible
3. Use Chatbot to keep user engaging.

1. Lack of hierarchy or emphasis of information. It's difficult for user to determine the optimal starting point.
2. All functions are listed on the interface without sufficient regards for the user's workflow.
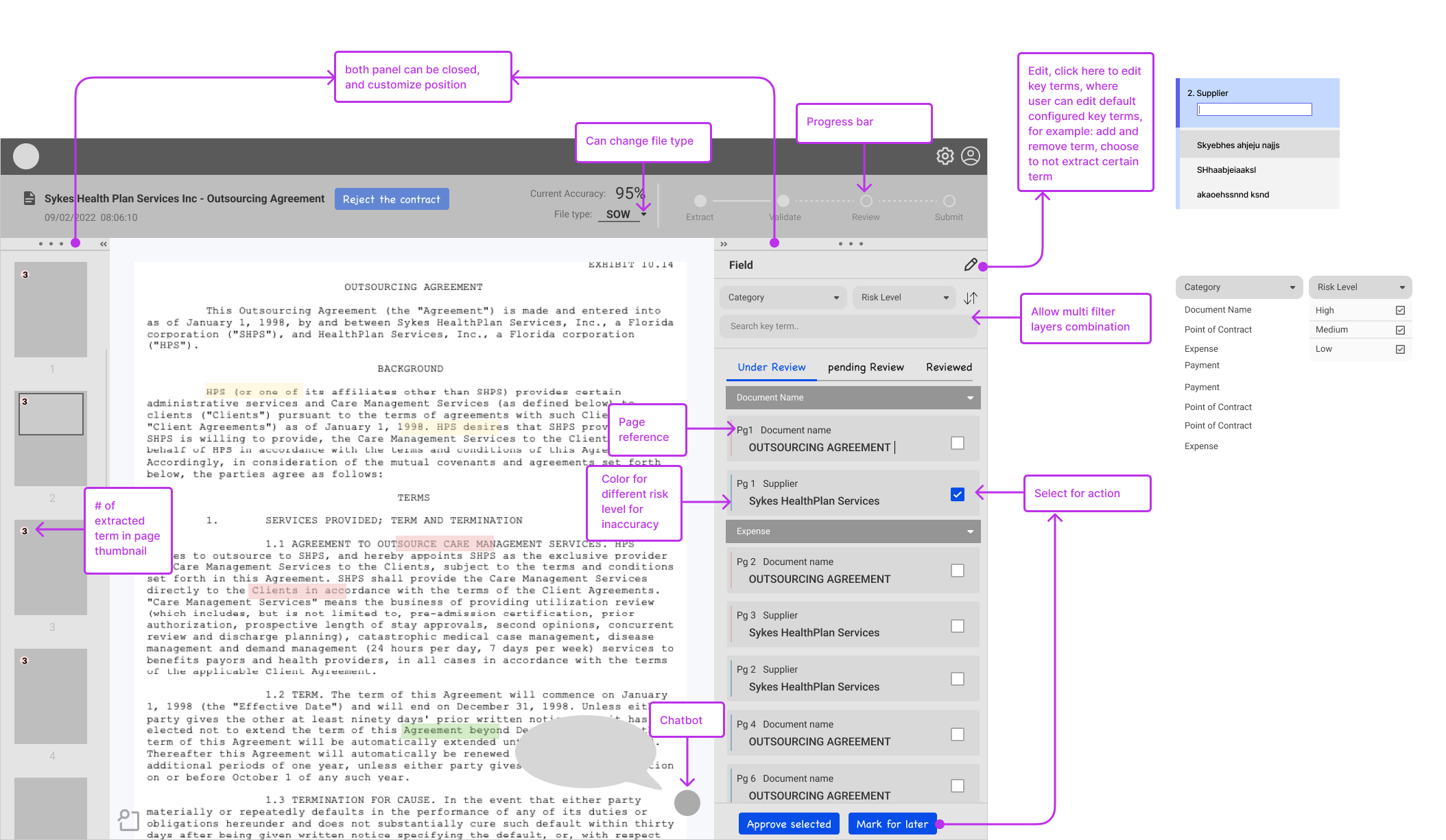
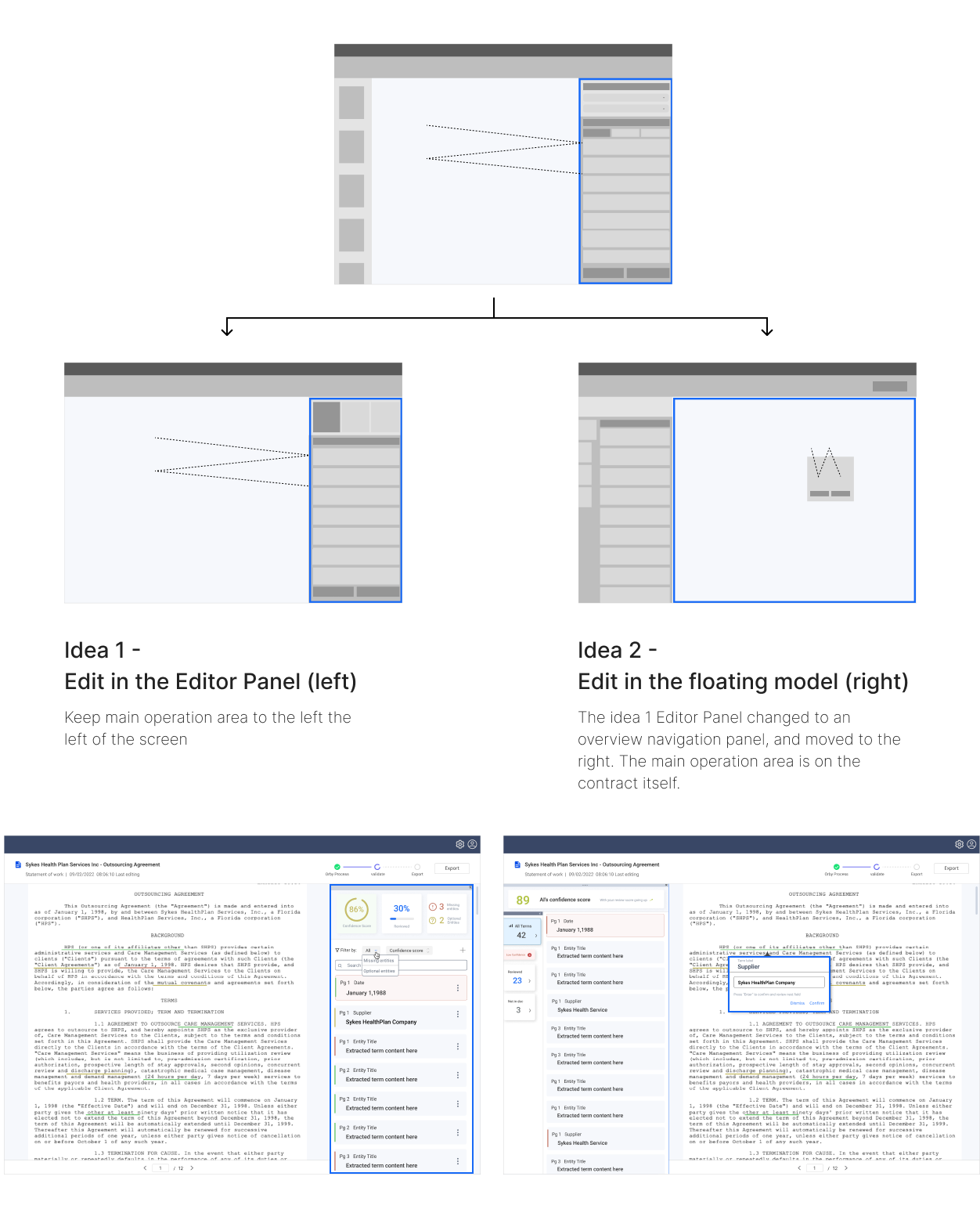
In the Mid-fidelity Design round, we iterate our designs to address the stakeholder feedback, and came up with the following 2 designs:

1. Overview Editor Panel is good on the left, leaving the contract area as the main focus.
2. Edge cases to consider in the design! (Extract data from a table, from separate pages, terms not found in the document, etc.)
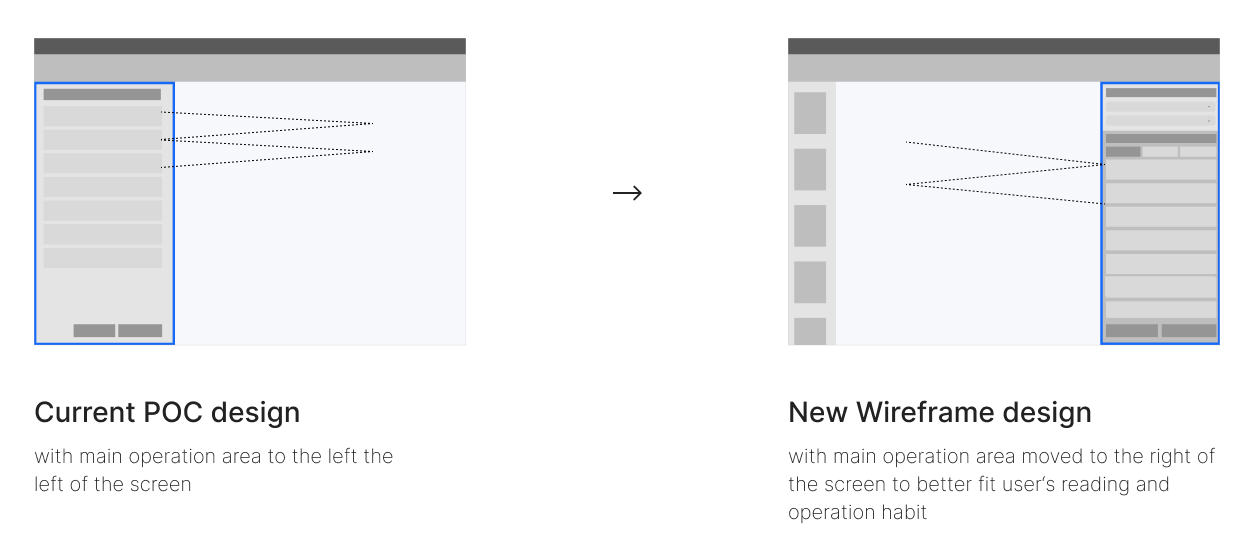
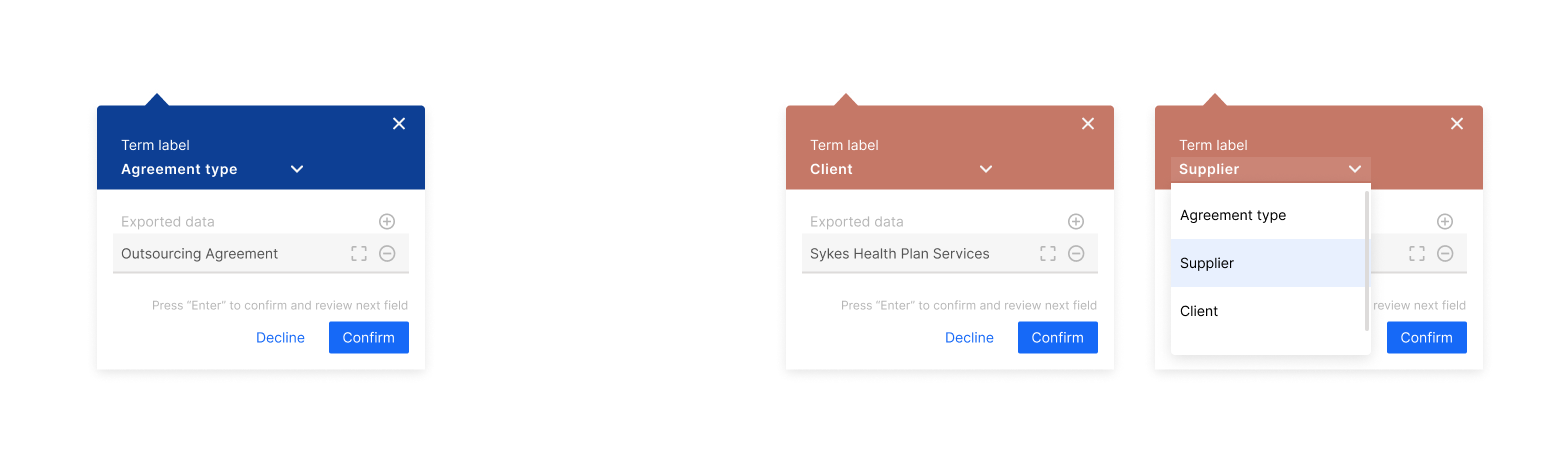
In the high-fidelity design phase, we applied and updated the visual design system. The navigation bar of the interface changed from the top to the left for future scalability. Therefore we need to made adjustment to the left combined the patterns in Mid-fidelity for the Editor Panel.
We also took the edge cases for the floating model into considerations.

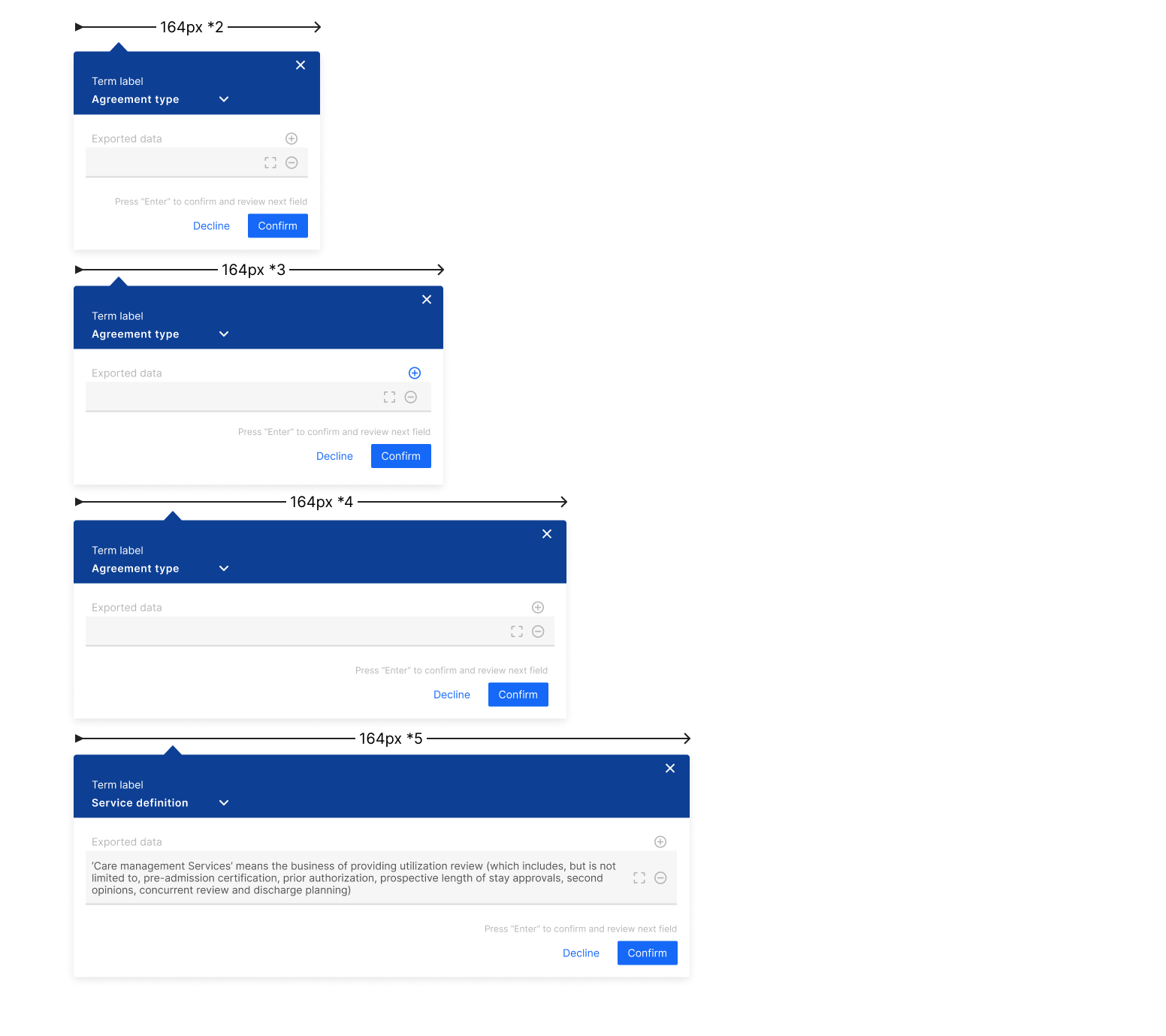
Modal dimension: 164px (x2/x3/x4/x5), limit the height of the modal 440px max

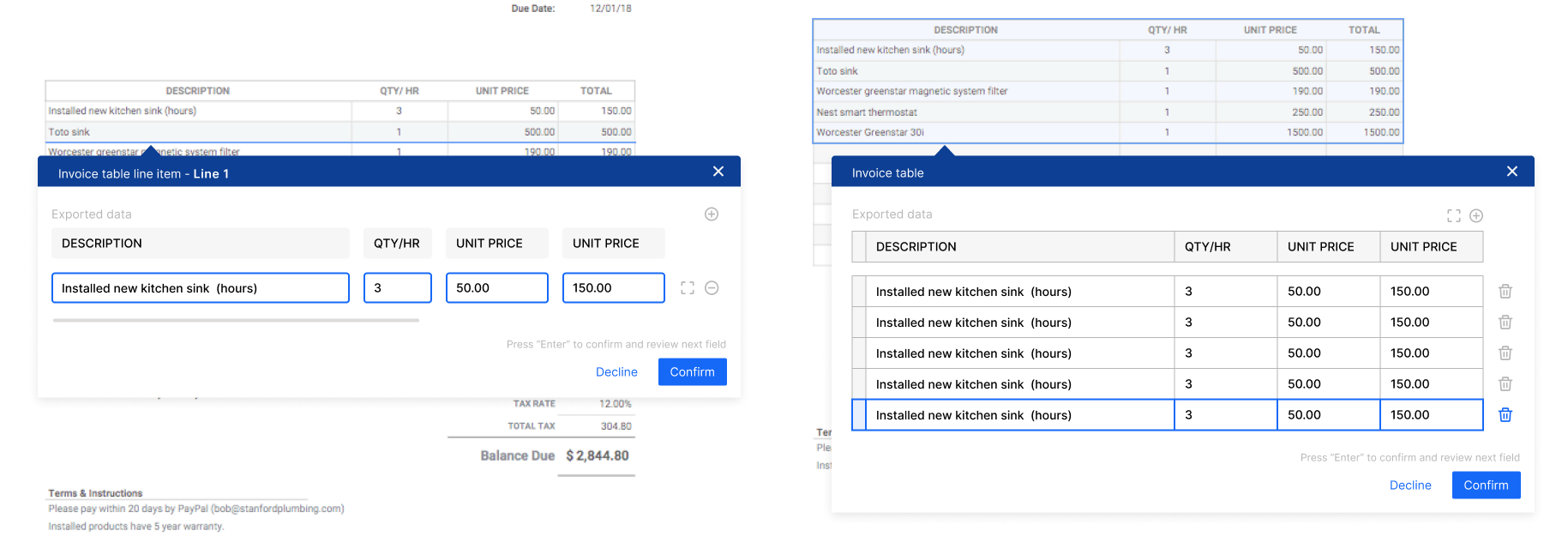
We provided the following 2 design options to extract data from contracts:
1. Extract data from line to line
2. Extract data from a full table

-How many users use the application?
-How long time do they work on this app?
-How many users keep using the application after 1 month and 3 months of product launching?
-How much time end user saves to process contract using this app compared to the time to do the same tasks manually?
-How satisfied are both admins and end users working with this platform?
Due to the intense project timeline, designing for a startup requires pivoting instantly in response to new design ideas, stakeholder comments, development restrictions and user feedback. Our daily coordination and weekly meeting with stakeholders, engineers ensured a smooth design progress and a innovated outcome to deliver.